Line/Area Ruler
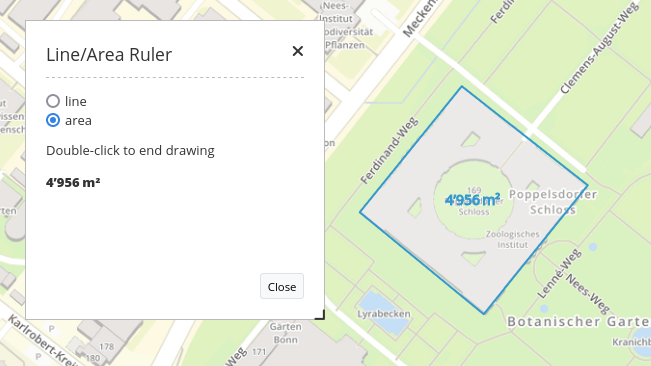
The ruler is used to draw a line or area and display its length or area in a dialog. The element can be used in the sidepane or with a Button. Selecting a type determines whether the element measures lines or areas or whether both options are offered and the user can make the selection in the client.

Configuration

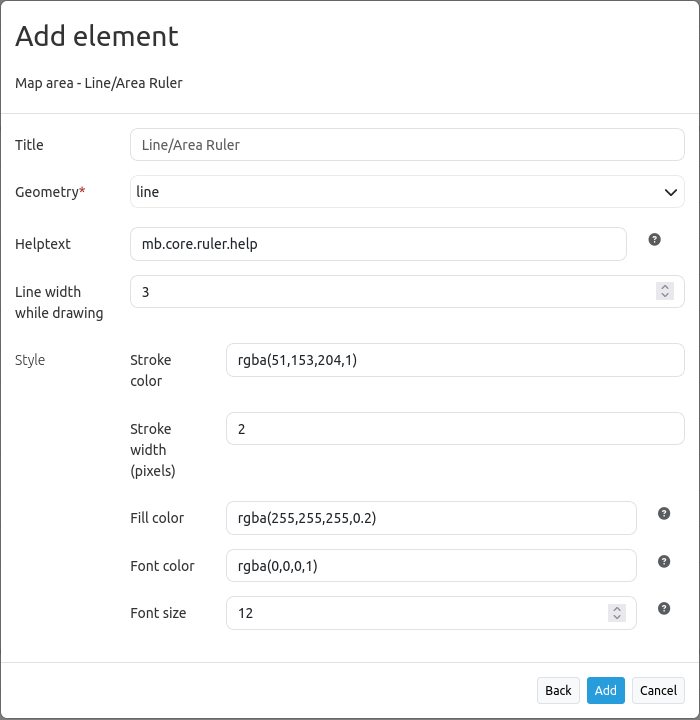
Title: Title of the element. It will be displayed in the measuring window in the application itself.
Geometry: Choose type of element: line, area or user-selectable. Mandatory field.
Helptext: Displays a help text. The default value mb.core.ruler.help translates to “Double-click to end drawing” (depending on the browser’s display language).
Line width while drawing: Pixel value that defines the stroke width during drawing.
Stroke color: RGBA value that defines the stroke color. Can be changed using a color picker after clicking on the input field.
Stroke width (pixels): Pixel value that defines the stroke width of the measured geometry.
Fill color: RGBA value that defines the fill color of a measured area. Can be changed using a color picker after clicking on the input field. When Line geometry is selected, this option has no effect.
Font color: RGBA value that defines the font color of the calculated result displayed within the geometry. Can be changed using a color picker after clicking on the input field. When Line geometry is selected, this option has no effect.
Font size: Numeric value that defines the font size of the area displayed within the geometry. When Line geometry is selected, this option has no effect.
YAML-Definition
This template can be used to insert the element into a YAML application.
title: mb.core.ruler.class.title # 'Line/Area Ruler'
class: Mapbender\CoreBundle\Element\Ruler # Class of element
target: map # ID of Map element to query, e.g. 'map'
type: line # Choose type 'line', 'area' or 'both'
strokeColor: 'rgba(16, 101, 93, 0.8)' # Choose rgba value (line and area)
fillColor: rgba(100, 100, 100, 0.5) # Choose rgba value (area only)
fontColor: 'rgba(0,0,0,1)' # Choose rgba value (area only)
fontSize: 14 # Choose numeric value (area only)
strokeWidth: 4 # Choose pixel value (line and area)
strokeWidthWhileDrawing: 3 # Choose pixel value (line and area)