Ebenenbaum (Layertree)
Funktionen
Anzeige von Layern
Anzeige von Layergruppen
Anzeige thematischer Layergruppen
Aktivieren und Deaktivieren von Layern
Aktivieren und Deaktivieren der Abfrage von Layern
Verändern der Layerreihenfolge
Zoom zum Kartenausschnitt eines Layers
Abfrage der Metadaten eines Layers
Zeitliche Dimension eines Layers kontrollieren
Themen filtern

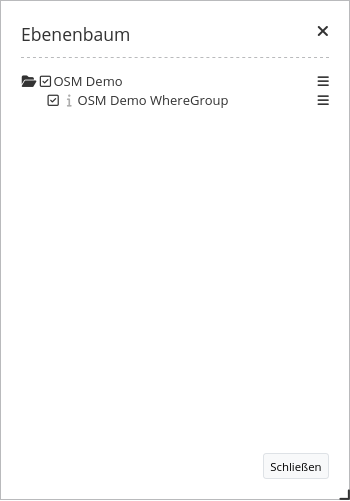
Einfacher Ebenenbaum im Dialogfenster mit Filter-Funktion.

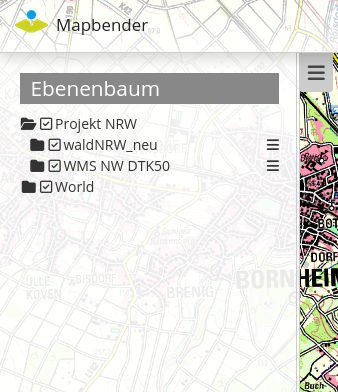
Thematischer Ebenenbaum in der Sidepane
Zur Konfiguration des Ebenenbaums gibt es verschiedene Verknüpfungspunkte zu anderen Elementen, die beachtet werden müssen:
Konfiguration
Allgemeine Konfiguration
Um Layersets im Ebenenbaum nutzen zu können, sind verschiedene Anpassungen notwendig. Diese betreffen die:
Einrichtung unterschiedlicher Layersets
Einrichtung in der Karte zur Anzeige der Layersets
Einrichtung des Ebenenbaums selbst
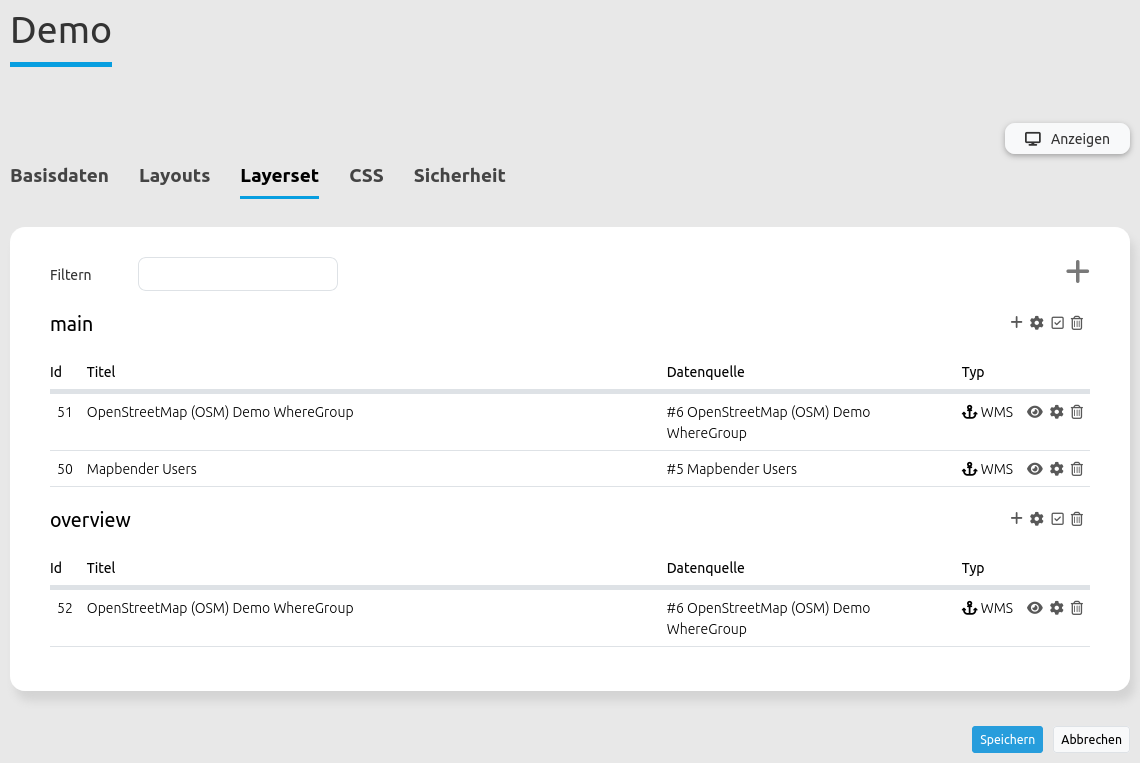
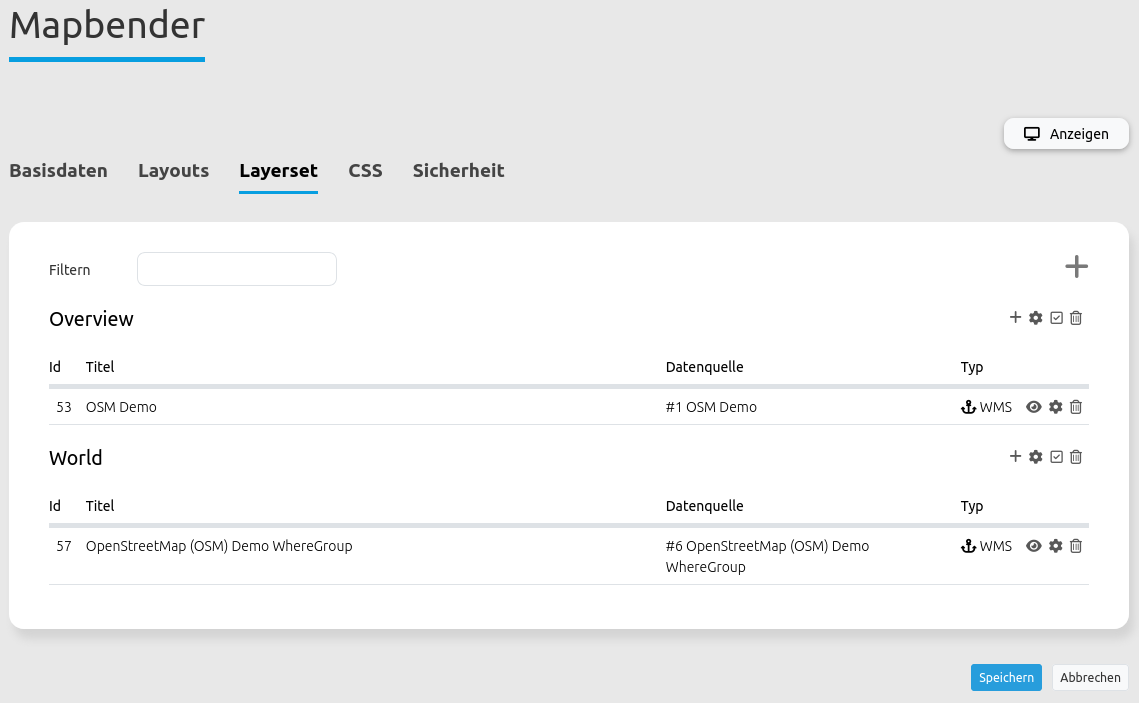
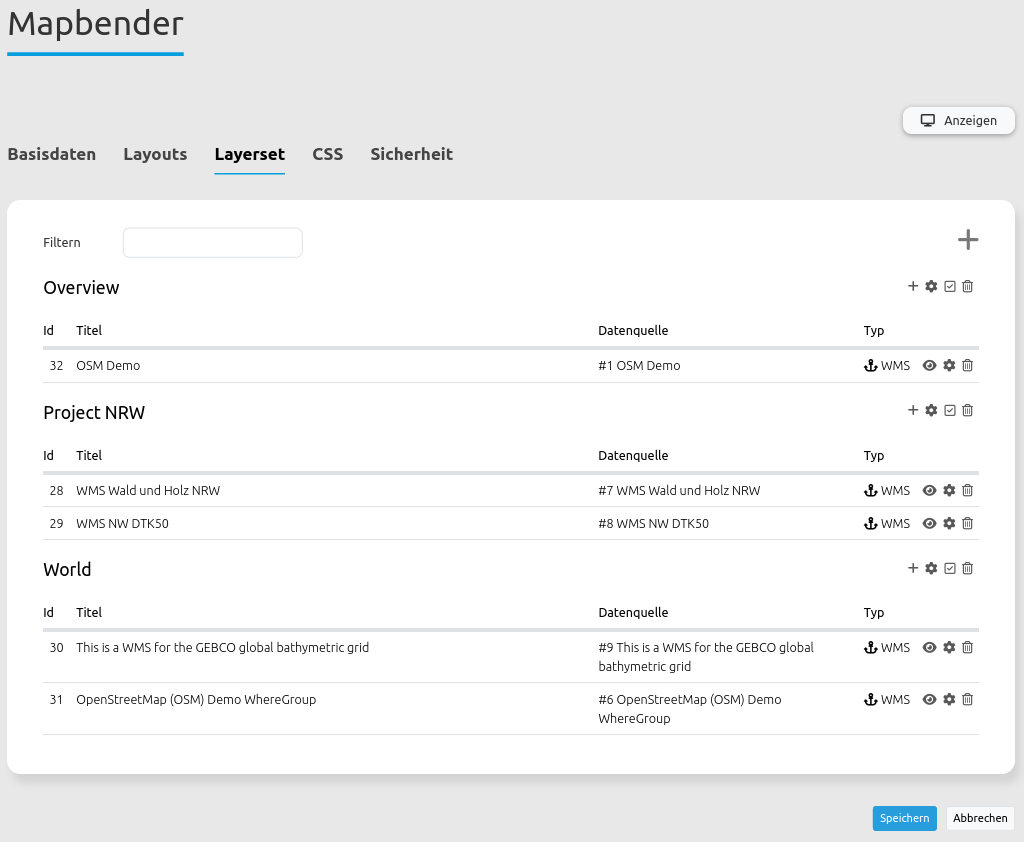
Über den Reiter Layerset können Layersets definiert und Datenquellen in eine Anwendung eingebunden werden.
Die Instanzen sind die Referenzen auf die einzelnen WMS-Dienste. Über  kann ein neues Layerset hinzugefügt werden. In dieses lassen sich im Anschluss neue Layer über das Hinzufügen von im Backend registrierten Instanzen einbinden. Das Layerset “overview” wird im Beispiel für die Anzeige der Übersichtskarte verwendet.
Eine Dokumentation, wie die Dienste korrekt registriert und eingebunden werden, findet sich unter Datenquellen (Sources) und Layerset.
kann ein neues Layerset hinzugefügt werden. In dieses lassen sich im Anschluss neue Layer über das Hinzufügen von im Backend registrierten Instanzen einbinden. Das Layerset “overview” wird im Beispiel für die Anzeige der Übersichtskarte verwendet.
Eine Dokumentation, wie die Dienste korrekt registriert und eingebunden werden, findet sich unter Datenquellen (Sources) und Layerset.

Einrichtung von Layersets für die Einbindung in den Ebenenbaum.
Damit die neu eingebundenen Layersets auch in der Anwendung erscheinen, müssen diese im Kartenelement angegeben werden. Durch das Aktivieren der gewünschten Layersets wird definiert, ob diese in der Kartenansicht verwendet werden. Auch wird hierüber die Reihenfolge definiert, in der die Layersets im Ebenenbaum und in der Karte erscheinen: Die Einträge in der Auflistung können per Drag & Drop verschoben werden.

Einrichtung der Layersets im Kartenelement.
Workflow einfacher Ebenenbaum
Im Folgenden gehen wir eine beispielhafte Konfiguration eines Ebenenbaums mit Basisfunktionen in drei Schritten durch:
Einrichtung eines Layersets
Einrichtung in der Karte zur Anzeige des Layersets
Einrichtung des Ebenenbaums
Einrichtung eines Layersets
Im Beispiel ist ein Layerset mit einer Instanz definiert:
- Layerset World:
Instanz OSM Demodienst
Die registrierte Instanz des OSM-Demodienstes wird bei der Installation von Mapbender bereits mitgeliefert. Diese muss nur noch über den Anwendungsreiter Layerset in ein Layerset eingebunden werden. Im Beispiel wurde das Layerset “World” genutzt. Bei Schwierigkeiten bei der Einbindung kann die Dokumentation der Layerset weiterhelfen.

Einrichtung eines Layersets für die Einbindung in den Ebenenbaum.
Einrichtung in der Karte zur Anzeige des Layersets
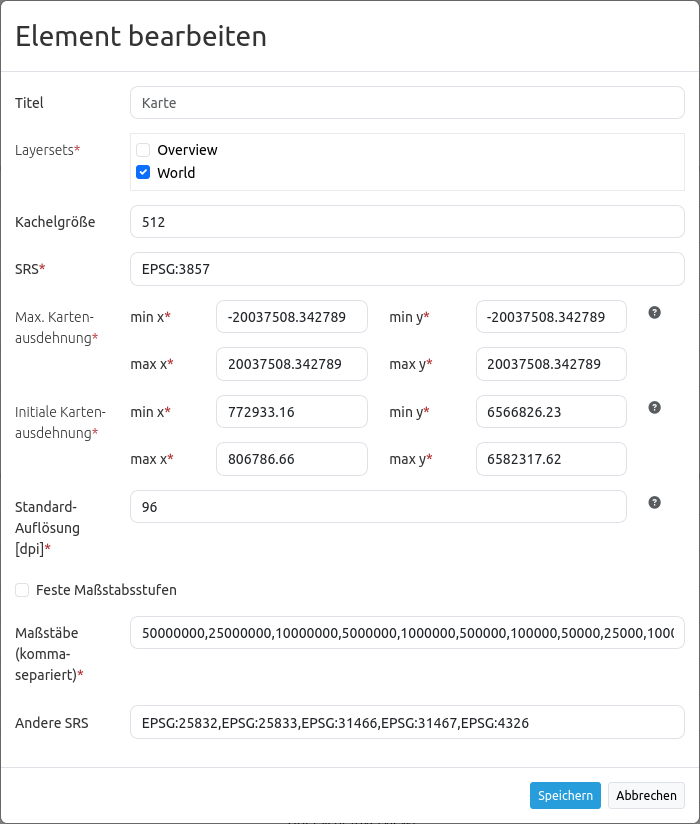
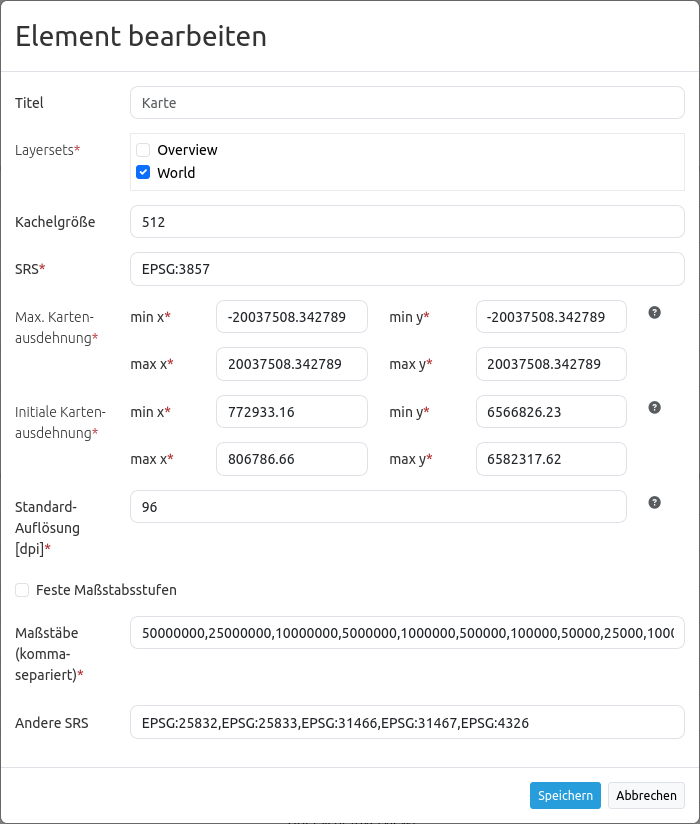
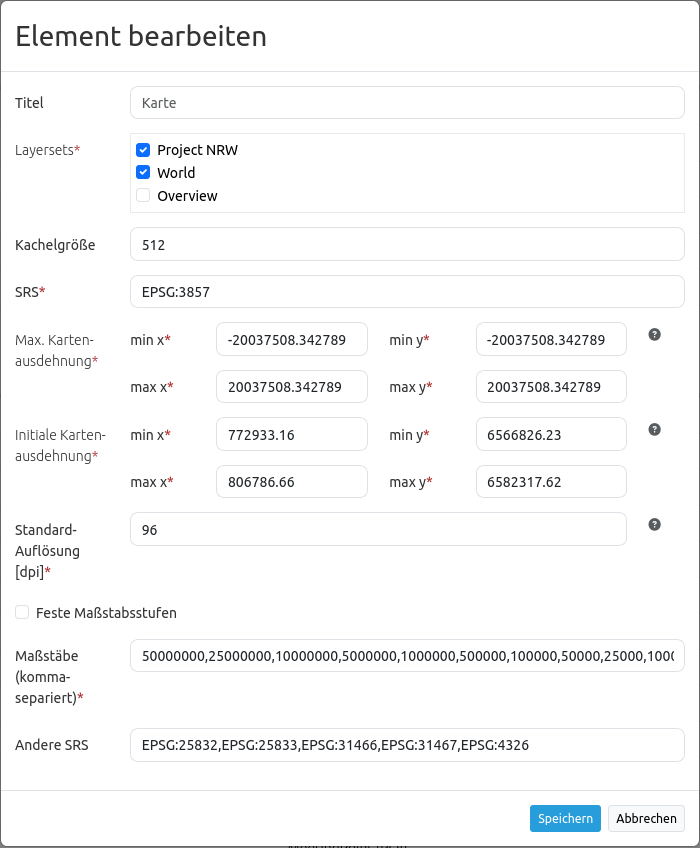
Als Nächstes erfolgt die Einrichtung des Kartenelements zur Anzeige des Layersets in der Karte. Dazu wechseln wir in den Anwendungsreiter Layouts und bearbeiten dann das Kartenelement im Kartenbereich. Wichtig ist, dass im Bereich Layersets das Layerset “World” aktiviert wird, damit es in der Anwendung angezeigt wird.
Bei Fragen zur weiteren Konfiguration der Karte kann die Dokumentation des Kartenelements weiterhelfen.

Einrichtung im Kartenelement zur Anzeige des Layersets.
Einrichtung des Ebenenbaums
Zuletzt erfolgt die Einrichtung des Ebenenbaums selbst. Die im Kartenelement angegebenen Instanzen können im Ebenenbaum präziser definiert werden. Wenn eine vordefinierte Anwendung kopiert wurde, sollte der Ebenenbaum bereits funktionieren. Beim erneuten Einbinden des Elements in die Anwendung kann dieses mit den Standardeinstellungen genutzt werden, ohne dass weitere Anpassungen zwingend notwendig sind.
Für das Verstehen der Funktionen und das eigene Erstellen eines Ebenenbaums bearbeiten wir nun das Ebenenbaum-Element im Kartenbereich.

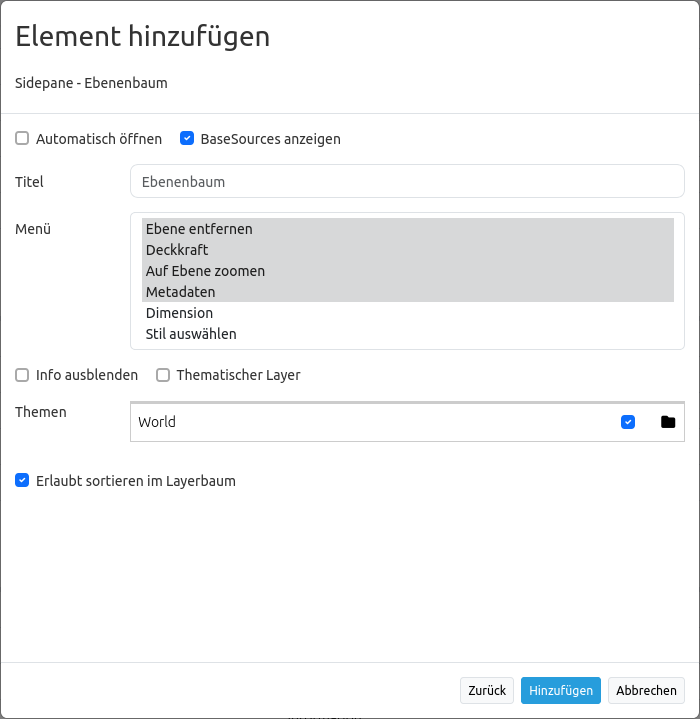
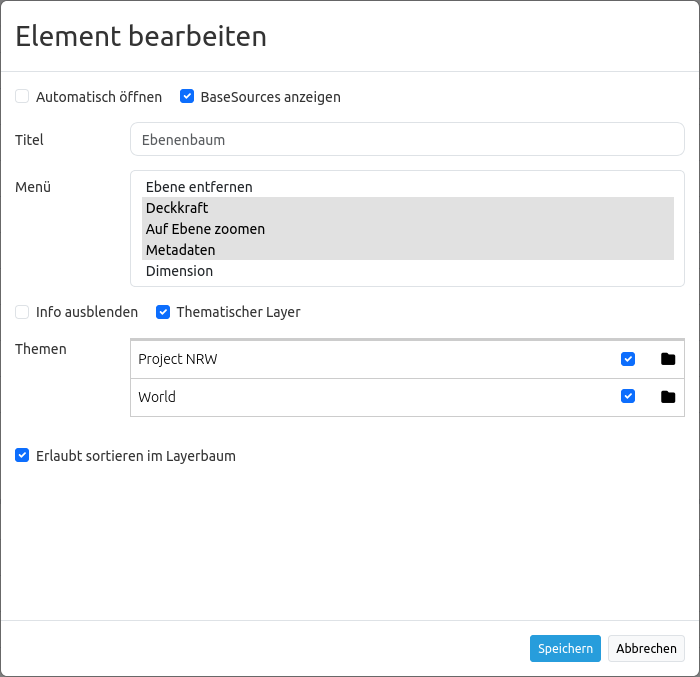
Einrichtung des Ebenenbaums im Kartenbereich.
Über die Checkbox BaseSources anzeigen werden Instanzen, die als Basesource in die Anwendung geladen wurden, auch im Ebenenbaum angezeigt.
Wenn Automatisches Öffnen aktiv ist, wird der Ebenenbaum beim Anwendungsstart geöffnet. Der Titel des Elements ermöglicht die Unterscheidung mehrerer eingebundener Ebenenbäume.
Über Menü kann eine Auswahl von Funktionen aktiviert werden, die dann im Ebenenbaum zur Verfügung gestellt werden.
Ebenen entfernen: Entfernen von Layern aus dem Ebenenbaum erlauben
Deckkraft: Deckkraft eines einzelnen Layers verändern
Auf Ebene zoomen: Layer zentriert in seiner vollen Ausdehnung anzeigen
Metadaten: Metadaten eines Layers anzeigen
Dimension: Dimension eines Layers kontrollieren. Mehr Informationen unter Dimensions-Handler.
Stil auswählen: Erlaubt die Möglichkeit den Stil in der Anwendung zu wechseln, wenn ein Layer mehrere Stile anbietet.

Konfiguration der Funktionen für das Kontextmenü.
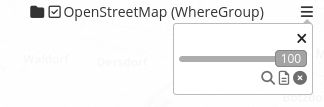
Die einzelnen Funktionen können durch Klicken auf die Schaltfläche aktiviert werden. Alle aktiven Funktionen werden farbig hinterlegt. In der Anwendung erscheint im Ebenenbaum rechts neben jedem Layer ein Kontextmenü. Durch einen Klick auf das Menü klappt ein Fenster auf und die zuvor aktivierten Funktionen können genutzt werden. Durch einen Klick auf den x-Button oben rechts kann das Menü wieder geschlossen werden.

Kontextmenü der Layer im Ebenenbaum.
Die Checkbox Info ausblenden ermöglicht das Ausblenden des “i”-Symbols; die Einstellungen zur Informationsabfrage sind unabhängig von den Einstellungen in Layerset oder Dienst. Das Symbol zeigt an, ob die Informationsabfrage aktiviert ist: Wenn es nicht umrandet ist, ist die Informationsabfrage nicht aktiv. Durch einen Klick wird die dunkle Umrandung aktiviert, sodass bei einer Informationsabfrage Layer-Informationen abgefragt werden können.
Die Checkbox Thematischer Layer aktiviert die thematische Einteilung von Layern. Dadurch werden die Layerset-Namen mit Ordnersymbol und Checkbox im Ebenenbaum angezeigt. Darüber hinaus kann definiert werden, ob ein Ordner beim Start geöffnet dargestellt werden soll. Durch einen Klick auf das Ordnersymbol des Ebenenbaums neben der Instanz können die eingebundenen Layer angezeigt werden. Alle Layer, die vorher bei dem Einbinden in das Layerset aktiviert wurden, erscheinen nun in der Liste.
Die Checkbox Erlaubt sortieren im Layerbaum steuert, ob ein freies Umsortieren von Layern per Drag & Drop im Ebenenbaum erfolgen darf.
Die Checkbox neben einem Layernamen ermöglicht das An- und Ausschalten eines Layers. Ist die Checkbox aktiviert, erscheint der Layer in der Karte. Es werden jedoch weiterhin die im Layerset definierten Regeln beachtet (wie z.B. maßstabsabhängige Anzeigen).
Hint
Mit der Version 4.1.0 ist es nun möglich, den Status aller Sublayer zu ändern, wenn die Umschalt-Taste (Shift-Taste) während des Umschaltens eines Layers gehalten wird.

Ebenenbaum Buttons.
Die Checkbox Filter anzeigen steuert, ob eine Filter- und Suchfunktion im Layerbaum zur Verfügung steht. Ist die Checkbox aktiviert, können Layer gezielt gesucht oder gefiltert werden, um die Übersichtlichkeit im Ebenenbaum zu erhöhen.
Workflow thematischer Ebenenbaum
Im Folgenden gehen wir eine beispielhafte Konfiguration eines Ebenenbaums mit erweiterten Funktionen in drei Schritten durch:
Einrichtung mehrerer Layersets
Einrichtung in der Karte zur Anzeige der Layersets
Einrichtung des thematischen Ebenenbaums
Einrichtung mehrerer Layersets
In dem folgenden Beispiel sind zwei Layersets mit jeweils zwei Instanzen definiert:
- Layerset Project NRW:
WMS NW DTK50
- Layerset World:
Vector Tiles basemap.de Web Vector (Stil: Farbe)
Für die Einrichtung der Layersets wurden die vier oben genannten Dienste als Instanzen hinzugefügt (detaillierte Information siehe oben oder in der Doku der Layerset und Datenquellen (Sources)).
Für dieses Beispiel wurden die oben genannten Schritte durchgeführt, um das Layerset “World” mit der Instanz “OpenStreetMap (OSM)” hinzuzufügen. Nun fügen wir in dieses Layerset auch den Dienst “basemap.de Web Vector (Sti: Farbe)” hinzu. Um die thematische Gruppierung nutzen zu können, erstellen wir zusätzlich ein neues Layerset mit dem Namen “Project NRW” und fügen in dieses die beiden oben genannten Dienste “NW DTK50” und “Wald und Holz NRW” ein.

Konfiguration der Layersets für den thematischen Ebenenbaum.
Das Layerset sollte nun drei Layersets enthalten. Overview für die Übersichtskarte, das Project NRW Layerset mit regionalen Informationen aus NRW und das “World”-Layerset mit den überregionalen Themen.
Einrichtung in der Karte zur Anzeige der Layersets
Als Nächstes erfolgt die Einrichtung des Kartenelements zur Anzeige des Layersets in der Karte. Dazu wechseln wir in den Reiter Layouts und bearbeiten das Kartenelement im Kartenbereich. Wichtig ist, dass bei dem Bereich Layersets beide Layersets “World” und “Project NRW” per Checkbox aktiviert sind, damit diese in der Anwendung angezeigt werden.
Bei Fragen zur weiteren Konfiguration der Karte kann die Dokumentation des Kartenelements weiterhelfen.

Konfiguration des Kartenelements für den thematischen Ebenenbaum.
Einrichtung des thematischen Ebenenbaums
Als letzter Schritt erfolgt die Einrichtung des Ebenenbaums selbst. Für den thematischen Ebenenbaum binden wir den Ebenenbaum in diesem Beispiel in die Sidepane ein.
Ist die Option Thematischer Layer ausgeschaltet, benutzt der Ebenenbaum nicht die konfigurierten Layersets und zeigt die einzelnen Instanzen ohne thematische Strukturierung in der Hauptebene an. Nun wollen wir jedoch die Layer über unsere thematischen Layersets anzeigen, daher aktivieren wir die Funktion Thematischer Layer. Da wir in der Karte (Map) beide Layersets in die Anwendung eingebunden haben, werden diese nun unter dem Themen-Bereich angezeigt.

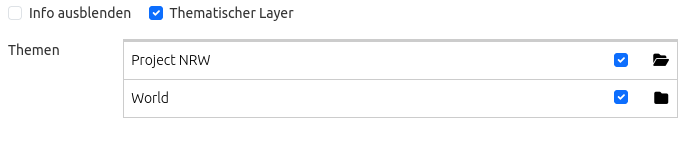
Einrichtung des thematischen Ebenenbaums im Kartenbereich.
Damit die Themen in der Anwendung wie gewünscht angezeigt werden, gibt es verschiedene Einstellungsmöglichkeiten:
- [1] Thema anzeigen:
Ist diese Option gesetzt, wird das Layerset als zusätzliche Ebene angezeigt. Ist diese Option nicht gesetzt, werden die enthaltenen Layer-Instanzen in der Hauptebene angezeigt.
- [2] Thema offen oder geschlossen:
Ist diese Option gesetzt (Symbol des geöffneten Ordners), ist das Thema im Ebenenbaum automatisch ausgeklappt (sofern “Thema anzeigen” auch aktiv ist).
Wenn wir im Thema “World” die Standardeinstellungen beibehalten und im Thema “Project NRW” die anderen Optionen aktivieren, sieht die Konfiguration des Elements wie folgt aus:

Backend-Konfiguration Thematische Layer.
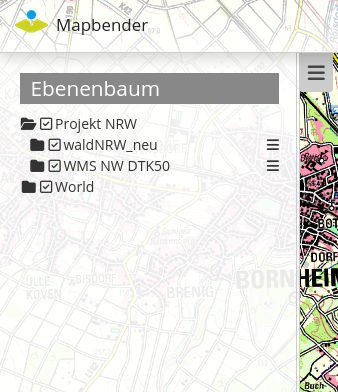
Wir haben die Layersets somit als thematische Gruppen in den Ebenenbaum eingebunden. Durch die Konfiguration der thematischen Layer stellt sich der Ebenenbaum in der Anwendung nun wie folgt dar:

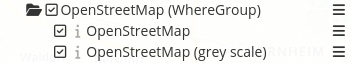
Aufbau des thematischen Layersets in der Sidepane.
Das Layerset “World” wird als Thema angezeigt, ist jedoch nicht geöffnet. Beim Layerset “Project NRW” wird das Thema beim Öffnen der Anwendung aufgeklappt gezeigt. Zusätzlich können alle Layer können über einen Button aktiviert werden.
YAML-Definition
Diese Vorlage kann genutzt werden, um das Element in einer YAML-Anwendung einzubinden.
title: layertree # Titel des Ebenenbaums target: ~ # ID des Kartenelements type: ~ # Typ des Ebenenbaums (Element oder Dialog) autoOpen: false # Öffnet den Ebenenbaum beim Anwendungsstart (Standard: false) showBaseSource: true # Zeigt den Basislayer an (Standard: true) showHeader: true # Zeigt eine Überschrift, die die Anzahl der Services zählt (Standard: true) menu: [opacity,zoomtolayer,metadata,removelayer] # Zeigt ein Kontextmenü für den Layer an (wie Transparenz, Zoom auf Layer, Anzeige des Metadatendialogs, Layer entfernen) hideInfo: null hideSelect: null allowReorder themes: { }