Layouts
Im Layouts-Bereich des Backend einer Anwendung werden die jeweiligen Frontend-Regionen der Anwendung und die in ihnen enthaltenen Elemente aufgelistet. Eine Übersicht über alle Elemente gibt es unter Elemente.
Note
Unterschiedliche Templates können durch unterschiedliche Regionen strukturiert sein.
Layout des Fullscreen Templates:
Obere Werkzeugleiste (Region für die Platzierung von Buttons, Links, HTML, …)
Sidepane (Seitenleisten-Region für den Ebenenbaum, die Legende, die Suche, den Druck, HTML, …)
Kartenbereich (Region für die Karte, die Maßstabsleiste, …)
Fußzeile (Region für das Impressum, die Aktivitätsanzeige, die Maßstabsauswahl, …)
Layout des Mobilen Templates:
Fußzeile (Region für das Copyright, die Aktivitätsanzeige, die Maßstabsauswahl, …)
Kartenbereich (Region für die Karte, die Maßstabsleiste, …)
MobilePane (Region für Dialoge wie den Ebenenbaum, die Legende, den Hintergrundwechsler, die Infoabfrage, …)
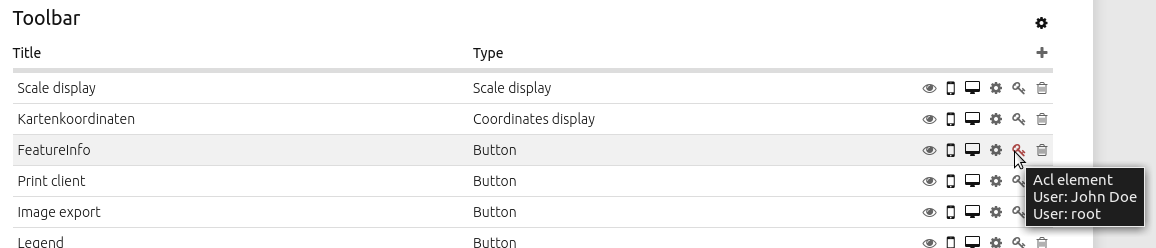
Der  Button rechts oberhalb des Bereichs ermöglicht das Hinzufügen von Elementen. Nach dem Klick auf den Button öffnet sich eine Dialogmaske, die die Auswahl eines Elements und dessen anschließende Konfiguration ermöglicht.
Button rechts oberhalb des Bereichs ermöglicht das Hinzufügen von Elementen. Nach dem Klick auf den Button öffnet sich eine Dialogmaske, die die Auswahl eines Elements und dessen anschließende Konfiguration ermöglicht.
Alle eingebauten Funktionen lassen sich per Drag & Drop zwischen den Regionen verschieben.
Die Regionen können über den  Button in der oberen rechten Ecke individuell konfiguriert werden.
Button in der oberen rechten Ecke individuell konfiguriert werden.
Die unterschiedlichen Regionen bieten folgende Konfigurationsmöglichkeiten:
Konfigurationsmöglichkeiten der Oberen Werkzeugleiste und Fußzeile
Die Regionen der Oberen Werkzeugleiste und der Fußzeile bieten folgende Konfigurationsmöglichkeiten über den  Button an:
Button an:
Bildschirmtyp (Alle, Mobil, Desktop. Standard: Alle) Bei dieser Option wird der Bereich für die nicht ausgewählte Geräteart ausgeblendet. Alle zeigt die Region auf allen Geräten an.
Ausrichtung (Links, Rechts, Zentriert. Standard: Rechts.): Die Ausrichtung definiert die Positionierung der Elemente innerhalb der Bereiche.
Checkbox Schaltflächen zu Menü zusammenfassen: Konfiguriert ein Ausklappmenü, welches die in den Bereich eingebundenen Elemente umfasst.
Menütitel-Textfeld: Mit dieser Textbox lässt sich dem Ausklappmenü eine Beschriftung zuweisen.
Tip
Hinweis: Das Ausklappmenü ist besonders sinnvoll, wenn die Anwendung für mobile Endgeräte ausgerichtet sein soll. Unter CSS-Editor findet sich ein Codebaustein, der die Bedienbarkeit bei Anwendungen mit vielen Elementen erhöht.
YAML-Konfiguration
Diese Vorlage kann zur Eigenschaftenkonfiguration der Oberen Werkzeugleiste in einer YAML-Anwendung verwendet werden:
- name: toolbar
properties:
item_alignment: right # right/left/center
screenType: all # desktop/mobile/all
generate_button_menu: false # true/false
menu_label: "Menu" # NULL or text
Außerdem kann diese Vorlage verwendet werden, um eine Eigenschaftenkonfiguration für die Fußzeile einer YAML-Anwendung vorzunehmen:
- name: footer
properties:
item_alignment: right # right/left/center
screenType: all # all/desktop/mobile
generate_button_menu: false # true/false
menu_label: "Menu" # NULL or text
Sidepane-Konfigurationsmöglichkeiten
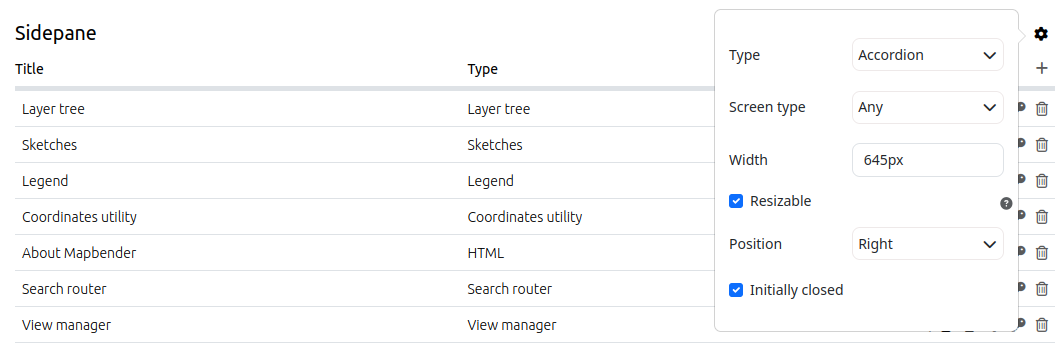
Die Ansichtsoptionen für die Sidepane können im Sidepane-Bereich im Mapbender-Backend ausgewählt werden. Dazu genügt ein Klick auf den  Button:
Button:

Typ: Siehe Funktionsbeschreibung unten.
Bildschirmtyp (Alle, Mobil, Desktop. Standard: Alle) Bei dieser Option wird der Bereich für die nicht ausgewählte Geräteart ausgeblendet. Alle zeigt die Region auf allen Geräten an.
Breite (in Pixeln, Standard: 350 px) Definiert über einen Pixelwert die Breite der Sidepane in der Anwendung.
Größe veränderbar (Standard: true): Erlaubt das Verbreitern und Verkleinern der Seitenleiste.
Position (Links, Rechts. Standard: Links) gibt an, ob die Sidepane am linken oder rechten Bildschirmrand angezeigt wird.
Geschlossen starten (Standard: deaktiviert) hält nach Aktivierung die Sidepane bei Anwendungsstart eingeklappt. Sie ist über einen Button in der Anwendung nachträglich aus- & wieder einklappbar.
Die Option Typ zeigt die Sidepane-Elemente in unterschiedlichen Ansichten an:
Akkordeonzeigt alle hinzugefügten Elemente in Reitern.Buttonszeigt alle hinzugefügten Elemente über Buttons.Unformatiertverzichtet auf Styling-Optionen und zeigt die Elemente direkt und in der im Backend gewählten Reihenfolge untereinander an.
Die Option Größe verändern geht von einer minimalen Breite von 120 px und einem Maximum von 95 % der Bildschirmbreite aus. Diese Werte können über CSS angepasst werden:
.sidePane.resizable {
min-width: 200px;
max-width: 500px;
}
YAML-Konfiguration
Diese Vorlage kann zur Eigenschaftenkonfiguration der Sidepane in einer YAML-Anwendung verwendet werden:
- name: sidepane
properties:
name: accordion # tabs (für Button) / accordion (für Akkordeon) / NULL (für unformatiert)
align: right # right/left
closed: false # true/false
screenType: all # all/desktop/mobile
width: "654px"

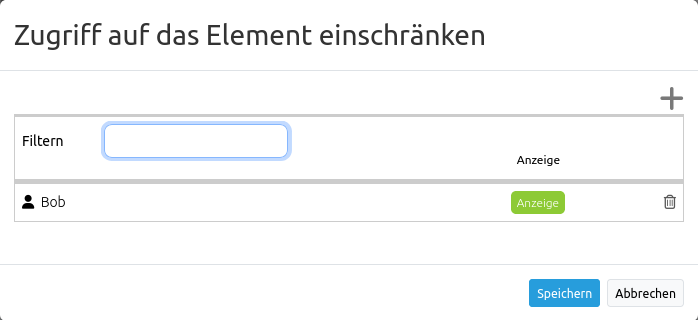
 Button einen Element sichern-Dialog, der ein explizites Konfigurieren der Ansehen-Regel in
Button einen Element sichern-Dialog, der ein explizites Konfigurieren der Ansehen-Regel in