Basisdaten
Die Basisdaten bestimmen die grundlegenden Informationen und Einstellungen einer Anwendung. Die Basisdaten sind über eine Maske in den Anwendungseinstellungen im Backend konfigurierbar. Mehr Details zu den verschiedenen Möglichkeiten der Anwendungserstellung finden Sie im Schnellstart.
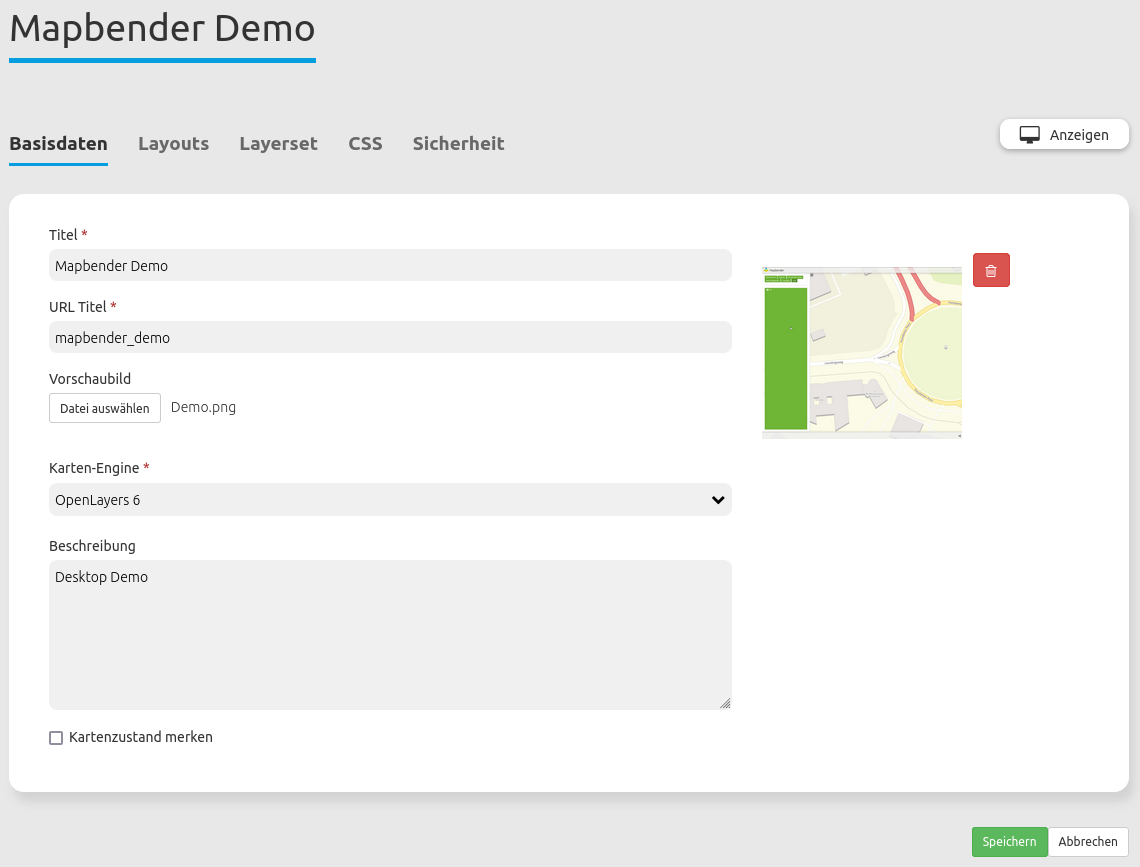
Konfiguration
Titel: Titel der Anwendung, frei ausfüllbares Textfeld.
URL Titel: Titel der Anwendung als URL, frei ausfüllbares Textfeld. Keine Umlaute und Sonderzeichen erlaubt: URL Titel muss sich nach den Standards der festgelegten URL-Syntax richten.
Vorschaubild: Aus dem Dateiverzeichnis hochladbare Bilddatei, die als Vorschaubild in der Anwendungsübersicht angezeigt wird. Klicken Sie auf den Button “Datei auswählen”.
Beschreibung: Beschreibung der Anwendung, frei ausfüllbares Textfeld.
Kartenzustand merken: Speichert sitzungsübergreifend den Zustand bestimmter Kartenparameter und -einstellungen. Weitere Informationen finden Sie auf der Seite zu den Share-Elementen.
Ladescreen zeigen: Zeigt ein Bild bei Anwendungsstart an, das die Ladezeit graphisch überbrückt.

Konfigurieren des Ladescreens
Der Ladescreen verbessert das Erscheinungsbild Ihrer Anwendung, indem er ein Logo und den Anwendungstitel anzeigt. Um den Ladescreen zu konfigurieren, befolgen Sie die folgenden Schritte:
Öffnen Sie die Datei
parameters.yamlin Ihrer Mapbender-Installation. Weitere Informationen zur Datei selbst finden Sie unter YAML Konfiguration (Konfigurations- und Anwendungsdateien).Erstellen Sie den Schlüssel
branding.splashscreen_imageoder suchen Sie danach.Definieren Sie den Ladescreen mithilfe einer der folgenden Methoden:
Dateipfad: Geben Sie einen einzelnen Dateipfad relativ zum Verzeichnis application/public in Ihrer Mapbender-Installation an.
parameters: branding.splashscreen_image: path/relative/to/public/myimage.png
Array: Verwenden Sie ein Array, bei dem die Schlüssel dem Slug der Anwendung entsprechen. Dies ermöglicht eine individuelle Anpassung des Ladescreens für verschiedene Anwendungen. Verwenden Sie den Schlüssel
default, um ein Ersatzbild für Anwendungen bereitzustellen, die nicht explizit definiert sind.parameters: branding.splashscreen_image: sample_application: path/relative/to/public/sample_application.png another_application: path/relative/to/public/another_application.png default: path/relative/to/public/myimage.png
Wenn keine individuelle Bilddatei für den Ladescreen konfiguriert wurde, wird stattdessen das Logo (branding.logo) für alle Anwendungen verwendet.
Darüber hinaus ist das Erscheinungsbild des Ladescreens über CSS-Variablen anpassbar. Bitte wechseln Sie zu CSS-Editor für ein Beispiel.