How to create your own Template?
Mapbender comes with application templates out of the box. You can find them in the Mapbender CoreBundle: /application/mapbender/src/Mapbender/CoreBundle/Template. But usually you want to use your own templates with your own corporate design. To prevent overwriting your custom templates after an Mapbender upgrade you should create an extra bundle to safely store your custom files. You can also change the style of your application with the built-in CSS-Editor.
Steps for including your templates:
Create your own bundle,
Create a new namespace,
Create a template PHP-file to register your template,
Create your own Twig-file,
Create your own CSS-file(s),
Use your template.
To help you, we prepared a Workshop/DemoBundle, which can be used not only for application templates, but also for customizing the administration interface. For the following steps, you can download the files from the Workshop bundle.
Create your own bundle
User bundles are stored in the src-directory. This is how the structure can look like:
src/Workshop/DemoBundle/
WorkshopDemoBundle.php
/Resources
/public
demo_fullscreen.css
/image
workshop.ico
workshop_logo.png
print.png
/views
/Template
fullscreen_demo.html.twig
/Template
DemoFullscreen.php
The following files have to be altered for design changes:
twig-file: to change the structure (e.g. - delete a component like the sidebar),
css-file: to change colors, icons, fonts.
Create a new namespace
The WorkshopDemoBundle.php file creates the namespace for the bundle and refers to the template and to your css files.
<?php
namespace Workshop\DemoBundle;
use Mapbender\CoreBundle\Component\MapbenderBundle;
class WorkshopDemoBundle extends MapbenderBundle
{
public function getElements()
{
return array(
// 'Workshop\DemoBundle\Element\MapKlick',
);
}
public function getTemplates()
{
return array('Workshop\DemoBundle\Template\DemoFullscreen');
}
}
Create your own template file
In our example, the template file is called DemoFullscreen.php. You can find it at src/Workshop/DemoBundle/Template/DemoFullscreen.php. In the templates file, you define the name of your template, the regions that you want to provide and refer to a twig file.
<?php
namespace Workshop\DemoBundle\Template;
use Mapbender\CoreBundle\Template\Fullscreen;
class DemoFullscreen extends Fullscreen
{
protected static $title = "Fullscreen Template Workshop";
protected static $regions = array('toolbar', 'sidepane', 'content', 'footer');
protected static $regionsProperties = array(
'sidepane' => array(
'tabs' => array(
'name' => 'tabs',
'label' => 'mb.manager.template.region.tabs.label'),
'accordion' => array(
'name' => 'accordion',
'label' => 'mb.manager.template.region.accordion.label')
)
);
protected static $css = array(
'@MapbenderCoreBundle/Resources/public/sass/template/fullscreen.scss',
'@WorkshopDemoBundle/Resources/public/demo_fullscreen.scss',
);
protected static $js = array(
'@FOMCoreBundle/Resources/public/js/frontend/sidepane.js',
'@FOMCoreBundle/Resources/public/js/frontend/tabcontainer.js',
'@MapbenderCoreBundle/Resources/public/mapbender.container.info.js',
'/components/jquerydialogextendjs/jquerydialogextendjs-built.js',
"/components/vis-ui.js/vis-ui.js-built.js"
);
public function getTwigTemplate()
{
return '@WorkshopDemoBundle/Resources/views/Template/demo_fullscreen.html.twig';
}
Create your own twig-file
You find the twig-files at the following path:
application/mapbender/src/Mapbender/CoreBundle/Resources/views/Template
The easiest way to create your own twig file is to copy an existing twig, save it under a new name and change the content like colors. Use the existing template from mapbender/src/Mapbender/CoreBundle/Resources/views/Template/fullscreen.html.twig and copy it to fullscreen_demo.html.twig.
Create your own CSS file
Create an empty css-file and fill it with content. You only have to define the parts that have to look different from the default style of the element. Developer tools can help you to find out the styles you want to change.
Your file could be named src/Workshop/DemoBundle/public/demo_fullscreen.css and have the following definition:
.toolBar {
background-color: rgba(0, 29, 122, 0.8) !important;
}
.toolPane {
background-color: rgba(0, 29, 122, 0.8) !important;
}
.sidePane {
overflow: visible;
background-image: url("");
background-color: #eff7e9;
}
.sidePane.opened {
width: 350px;
}
.logoContainer {
background-color: white !important;
background-image: url("") !important;
-webkit-box-shadow: 0px 0px 3px #0028AD !important;
-moz-box-shadow: 0px 0px 3px #0028AD !important;
box-shadow: 0px 0px 3px #0028AD !important;
}
.sidePaneTabItem {
background-color: #0028AD;
}
.layer-opacity-handle {
background-color: #0028AD;
}
.mb-element-overview .toggleOverview {
background-color: #0028AD;
}
.button, .tabContainerAlt .tab {
background-color: #0028AD;
}
.iconPrint:before {
/*content: "\f02f"; }*/
content:url("image/print.png");
}
.popup {
background-color: #eff7e9;
background-image: url("");
}
.pan{
background-color: rgba(0, 93, 83, 0.9);
}
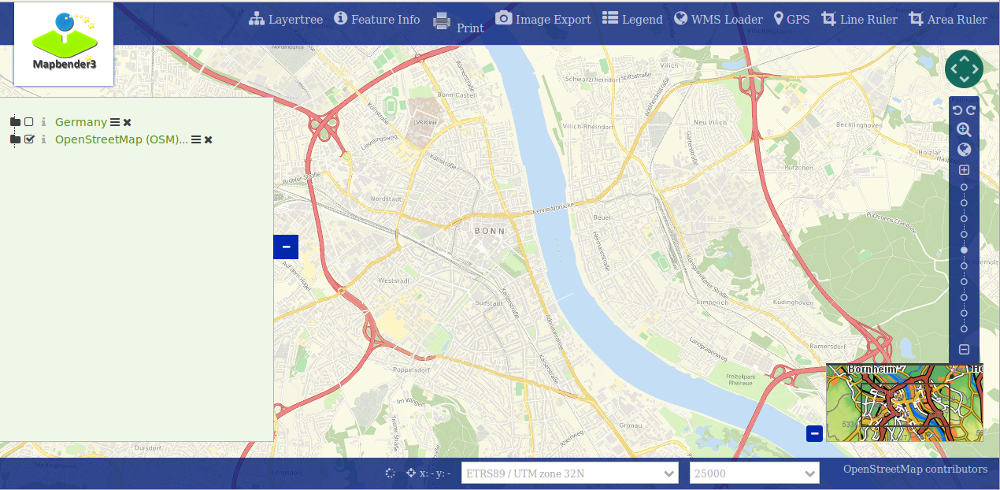
The result of these few lines of css will look like this:

When you open your new application, a css-file will be created at:
web/assets/WorkshopDemoBundle__demo_fullscreen__css.css
If you do further edits at your css file, you may have to delete the generated css file in the assets directory to see the changes. You should also clear the browser cache.
sudo rm -f web/assets/WorkshopDemoBundle__demo_fullscreen__css.css
Style the administrational pages
Please change the following css-files for the Backend pages:
login.css: Change the design of the login page,
manager.css: Change the design of the administration pages (e.g. Application),
password.css: Change the design of the password pages (e.g. Reset Password).
You only have to define the parts that have to look different than the default page style. Developer tools can help you to find out the styles you want to change.
Referencing the CSS-files is possible with FOMManagerBundle and FOMUserBundle. They must be filed under app/Resources/. The already contained twig-files overwrite the default settings if configured correctly (Requirements from manager.html.twig file). Alternatively, it is possible to copy a twig-file and adjust it afterwards.
cp fom/src/FOM/ManagerBundle/Resources/views/manager.html.twig app/Resources/FOMManagerBundle/views/
Register your bundle in config/bundles.php
Add write access to the public directory for your webserver user, if need be:
chmod ug+w public
Update the public directory. Each bundle has its own assets - CSS files, JavaScript files, images and more - but these must be copied into the public web folder:
bin/console assets:install public
Alternatively, as a developer, you might want to use the symlink switch on that command to symlink instead of copy. This will make editing assets inside the bundle directories way easier.
bin/console assets:install public --symlink --relative
Now your template should show up in the template list when you create a new application.
How to use a new template
There are different ways of how to use the new template:
Usage in YAML applications
You can adjust the YAML-applications in config/applications and change the template parameter.
template: Workshop\DemoBundle\Template\DemoFullscreen
Usage in new applications from the backend
If you create a new application in the administration interface of Mapbender, you can choose the new template.
Usage in an existing application
For existing applications, you can change the parameter in the Mapbender database in the column template of the table mb_core_application.
For the WorkshopDemoBundle, you can change the entry from Mapbender\CoreBundle\Template\Fullscreen to Workshop\DemoBundle\WorkshopDemoBundle.
Usecases
Q: How do I change the logo, the title and the language?
A: This and more tips can be found under YAML Configuration (Configuration and Application files).
Try this out
you can download the Workshop/DemoBundle here,
change the color of your icons,
change the size of your icons,
change the color of the toolbar,
use an image instead of a font-icon for your button,
move the position of your overview to the left,
Have a look at the workshop files to see how it works.